Otimizando as imagens eu seu site WordPress ou outros CMS
1. Tamanho da imagem (dimensões em pixels)
Independentemente dos formatos de arquivo (JPG, PNG, GIF, TIF, etc.), você nunca deve carregar imagens de alta resolução em seu site apenas para fins de exibição.
A única exceção é se você tiver um arquivo de imagem protegido que também forneça impressões e licenças de imagem (como o PhotoShelter, que tem medidas de segurança em vigor a qualquer momento). Caso contrário, se você estiver exibindo imagens em um portfólio ou em uma postagem do blog, nunca use imagens nas dimensões máximas.
a) Apresentações de slides de largura total
Para slideshows de largura total (que aumentam automaticamente para o tamanho total do navegador), eu recomendo ir para 2560 pixels de largura, que é a largura de resolução comum para monitores de 27 ″ e 30 ″.
As imagens podem ter a altura necessária para criar uma proporção com a qual você se sente confortável. Por exemplo, para slideshows de página inteira, mantenha a proporção original das imagens. Mas, para apresentações de slides menores na parte superior de uma página inicial, tente manter as imagens menores (para uma proporção de cerca de 3: 1 ou mais).
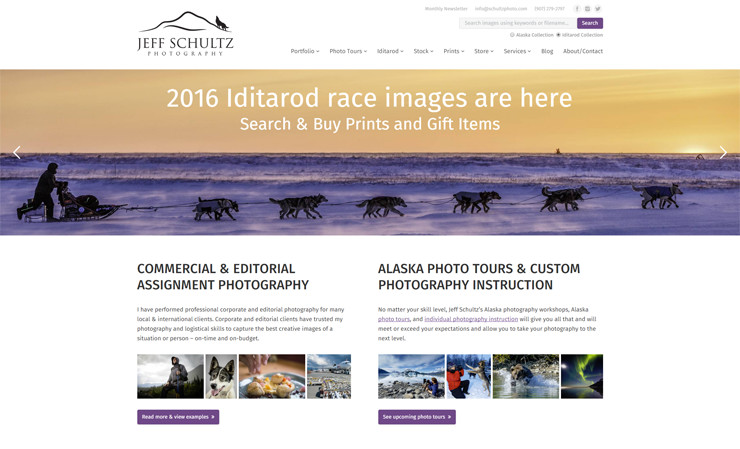
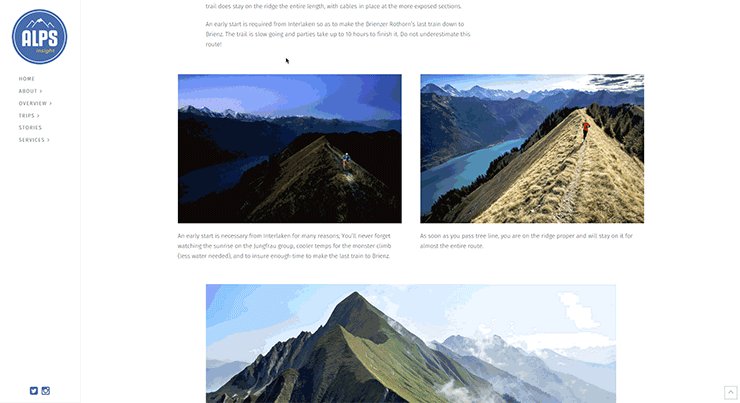
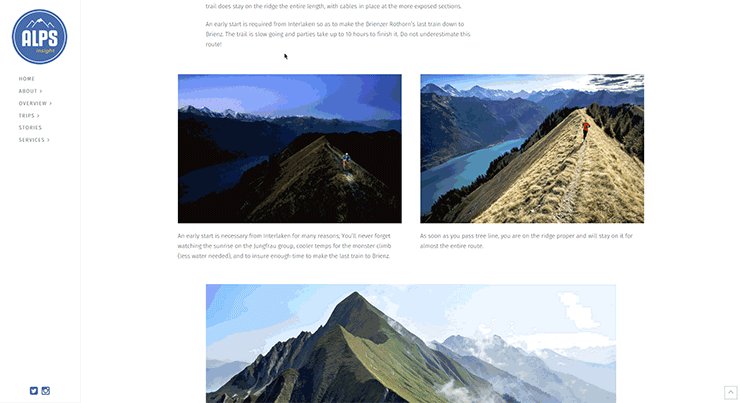
Aqui está um exemplo de uma apresentação de slides de um site de fotografia recente que eu construí:
b) Imagens menores / miniaturas
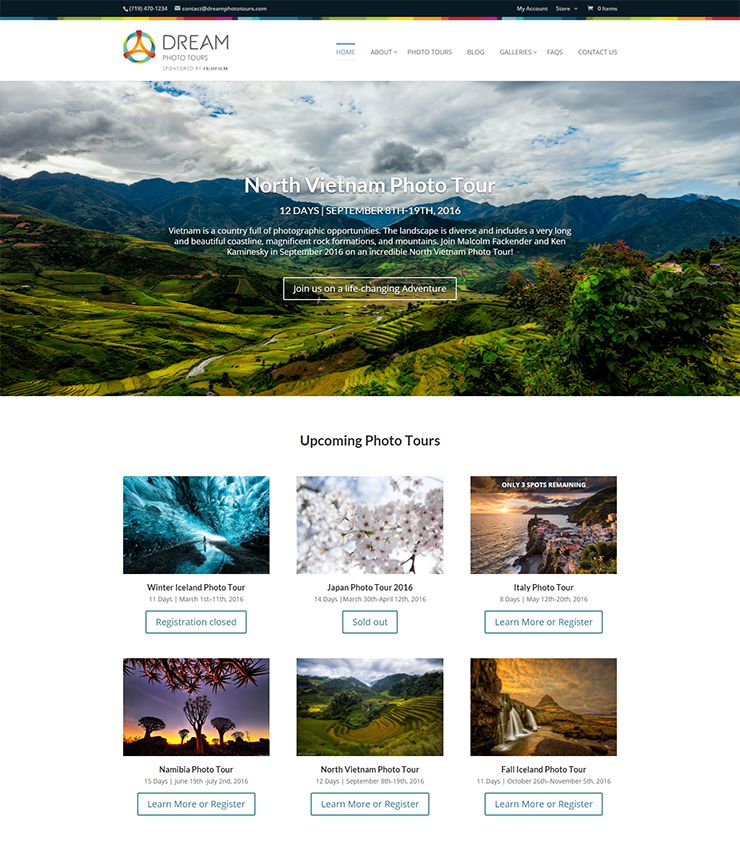
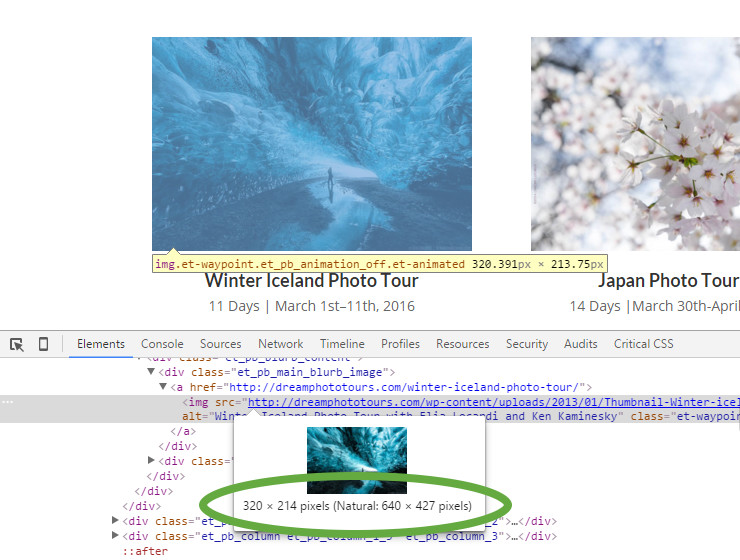
Descubra o tamanho do site que eles exibem (usando a ferramenta “Inspecionar Elemento” do navegador ou uma captura de tela do seu site e meça o tamanho da imagem) e duplique isso.
Por exemplo, este site exibe miniaturas (abaixo do controle deslizante principal) em 320 × 214 pixels.
Mas, se olharmos mais de perto, o site usa um tamanho de imagem duplo (640 pixels de largura) para que pareçam nítidos em telas de retina:
c) Imagens grandes em “lightbox” são exibidas
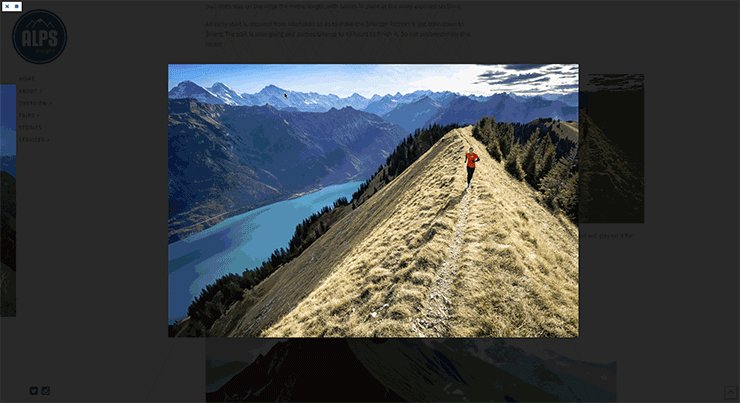
Sempre que uma imagem precisar ser ampliada na tela (como em uma tela de lightbox depois de clicar em uma miniatura, possivelmente parte de uma apresentação de galeria), mantenha-a no máximo a 1.500 pixels de largura (e uma altura máxima de 800-900 pixels) normalmente é aceitável.
Restringir as dimensões da imagem como essa manterá o tamanho do arquivo razoavelmente pequeno, para uma transição mais rápida entre as imagens (se a apresentação de slides permitir a navegação entre as imagens):
2. Qualidade de imagem / nível de compressão
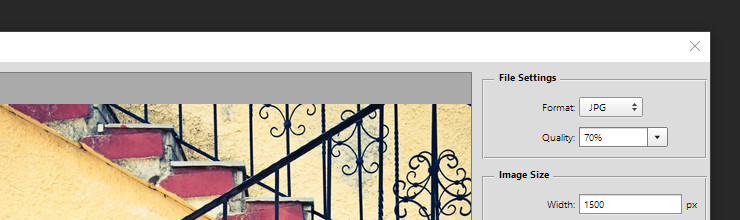
a) Exportando imagens JPG
Supondo que você esteja usando uma ferramenta como o Adobe Lightroom, você quase nunca precisa exportar imagens para 100 (no controle deslizante de qualidade). Escolher algo como 60 ou 70 dá a você uma qualidade boa o suficiente em tamanhos de arquivo muito menores.
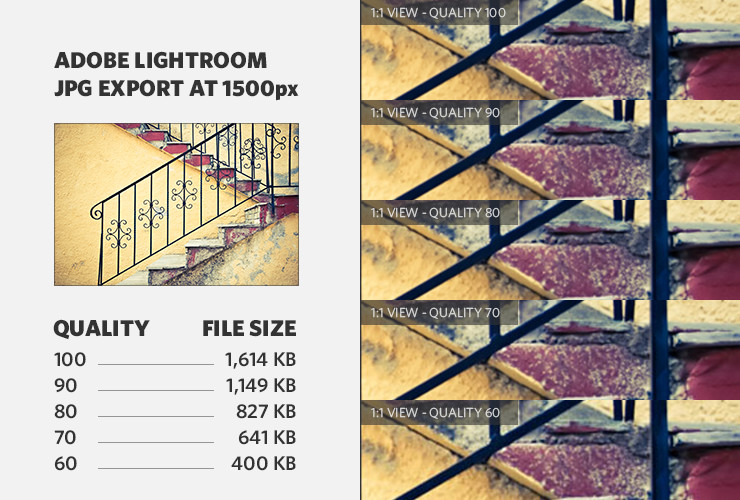
Somente quando você começa a ir abaixo de 50 a 60% você começa a obter ruído de imagem perceptível. Mas entre 100 e 70-80, a diferença de qualidade é imperceptível, enquanto a diferença no tamanho do arquivo de imagem é enorme.
Aqui está uma experiência que eu fiz com a exportação de uma imagem em diferentes níveis de qualidade: 
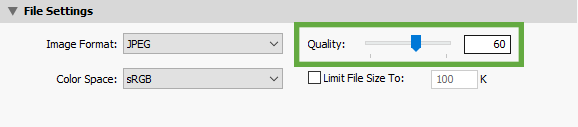
Um princípio semelhante se aplica se suas imagens de exportação do Adobe Photoshop.
E se você estiver usando a versão mais recente do Photoshop CC, use a nova caixa de diálogo de exportação em Arquivo> Exportar> Exportar como…
Em seguida, faça algumas experiências e escolha um nível de compactação com o qual você se sinta confortável. Mais uma vez, a maioria das pessoas considera 60% – 70% um compromisso aceitável (entre a qualidade da imagem e o tamanho do arquivo).
b) Usando PNG / SVG / GIF para gráficos com cores sólidas
Seu website provavelmente contém outros elementos gráficos separados das suas fotos comuns, como logotipos, ícones, capturas de tela, banners etc.
Quaisquer gráficos que contenham áreas de cor sólida (criados por você no Photoshop ou outras ferramentas online) poderiam ser salvos em outros formatos de arquivo sem perdas. Os formatos PNG, SVG e GIF podem funcionar bem nesses casos.
Vamos pegar um dos gráficos que usei acima neste artigo como exemplo:
Você tem que testar isso sozinho, em uma base por imagem. Sempre tente usar formatos de arquivo sem perdas (como PNG ou GIF) quando puder obter tamanhos de arquivo menores (em comparação com JPG).
Mas como eu disse, isso só vale para gráficos com cores sólidas. Sempre que você tentar esse mesmo experimento com uma foto normal (tirada com sua câmera), o JPG geralmente ganha (muito).
3. Extra compressão usando ferramentas ou plugins
OK, então você está pronto para enviar imagens para o seu site.
a) plugins WordPress
Se estiver usando o WordPress, você está com sorte. Há um monte de ótimos plugins que fazem muito trabalho para você, automaticamente. Eles pegam todas as imagens que você carrega e comprimem (sem perdas) para otimizar o tamanho do arquivo.
Imagify, Smush.it e Kraken são soluções populares, mas o meu favorito é o ShortPixel:
Uma conta gratuita com eles oferece uma cota mensal decente e você pode obter um plano premium para permitir a otimização de muitas outras imagens por mês, se necessário.
O nível de otimização “brilhante” do plug-in oferece um bom compromisso entre a qualidade da imagem e o tamanho do arquivo, mas você pode alternar para os níveis de otimização “com perdas” ou “sem perda” conforme achar adequado.
Se puder, recomendo a otimização em massa de todas as suas imagens antigas (da biblioteca de mídia do WordPress):
Veja como o ShortPixel se compara ao Imagify, E www e outras ferramentas de otimização de imagem.
Plugins WP mais úteis aqui:
b) Outras ferramentas de compactação de imagem
Se você não usa o WordPress, pode experimentar outras ferramentas on-line ou on-line para “espremer” suas imagens.