| Com tantas empresas e órgãos governamentais aumentando o uso de softwares open source, como o Linux, fica cada vez mais claro que o preço não é a única vantagem. Se fosse, as empresas que adotaram ferramentas abertas durante o pior da recessão já teriam retornado para soluções proprietárias agora que a economia está melhor. E esse não é o caso.
Os negócios que se viram empurrados para ferramentas de código livre após sofrerem com restrições de orçamento durante anos de crise financeira. Logo identificaram outras vantagens, como softwares de alta qualidade, muitas vezes superiores aos cadeados que envolvem a caixa preta de um software proprietário. Algumas vantagens são observadas na lista a seguir: 1 SegurançaÉ difícil pensar em um argumento melhor do que a superioridade das ferramentas de código aberto em termos de segurança. Recentemente, descobriu-se uma brecha no kernel do Android que poderia trazer riscos. Mas a única razão pela qual a falha foi descoberta é porque o código é aberto ao público. Essa, aliás, é a filosofia de Linus Torvalds, criador do Linux: quanto mais olhos, mais as chances dos bugs serem identificados antes de causar incômodo. E é um argumento bem oposto à segurança pela obscuridade, usado por algum dos fabricantes de softwares proprietários caros como argumento para a estrutura fechada. Mas a falta de notificações de falhas de segurança no sistema do iPhone e do iPad ou no Windows significam que esses sistemas são mais seguros? A história prova que não. 2 – QualidadeO que é melhor? Um software empacotado por um grupo pequeno de profissionais ou um software em criação constante por milhares de desenvolvedores? Assim como há milhares zelando pela segurança do código aberto, muitos outros estão pensando o tempo todo em inovar e melhorar os recursos. O que isso significa? O código aberto também é feito por usuários, o que o torna mais próximo do que os usuários querem. E isso já foi provadio em estudos recentes, que demonstraram que a suposta superioridade é a razão principal pela qual empresas escolhem o código aberto. 3 PersonalizaçãoTer um software que pode ser alterado e customizado de acordo com o gosto da empresa, sem precisar esperar avanços por parte do fabricante, é também uma das maiores vantagens. Um desenvolvedor competente adiciona funcionalidades como quem altera palavras em um texto do Word. 4 LiberdadeQuando os negócios se voltam ao código aberto, as empresas ficam livres da ameaça de ser aprisionada dentro de pacotes proprietários engessados. Clientes de fornecedores como esses ficam a mercê da visão, requisitos, preços, prioridades e limites impostos pelo fornecedor. E tudo isso com uma conta no final do mês ou do ano. 5 FlexibilidadeQuando a empresa usa softwares como Windows ou Office, entra em um ciclo no qual precisa atualizar software e hardware infinitamente. O código livre, por outro lado, usa muito menos recursos da máquina e pode ser rodado até mesmo em hardwares mais lentos. A empresa decide a hora de atualizar, não o fornecedor. 6 – InteroperabilidadeSoftware livre é muito melhor na aderência a padrões abertos e até mesmo a ferramentas proprietárias. Se a interoperabilidade for necessária com outras empresas, computadores e usuários, a vida fica muito mais fácil com o código aberto. 7 AuditoriaCom o sistema fechado, você só tem a palavra do vendedor para provar que o software é de fato seguro e aderente a padrões. O código aberto oferece visibilidade para o cliente, que pode ter mais certeza sobre o que está rodando em casa. 8 Opções de suporteSoftware de código aberto possui comunidades com extensas documentações, fóruns de discussões, listas, wikis, grupos de notícias e, dependendo de quem fornece a distribuição, até mesmo suporte ao vivo via chat gratuito. Para os negócios que querem melhoria, há muitas opções pagas de suporte com preços bem menores do que os fornecedores proprietários cobram. Os fornecedores de suporte para ferramentas abertas costumam dar respostas melhores e mais rápidas, pois têm sua receita focada nesse serviço. 9 CustoO custo de comprar uma solução proprietária é muito difícil de ser medido, pois tem a proteção por vírus obrigatória, taxas de suporte, despesas de atualização e ainda o preço a ser pago por ser aprisionado em alguma solução. No final, o custo é muito maior do que a companhia imaginava inicialmente. 10 É possível experimentar antes de usarSe você está considerando usar o software de código aberto, não custará nada realizar testes de qualidade antes de usá-lo. Em parte porque é gratuito mesmo. E em parte porque o código aberto oferece muito mais opções para quem quiser testar, como a possibilidade de criar Live CDs para Linux, por exemplo. ConclusãoMesmo com todos esses argumentos, só a própria empresa será capaz de realizar uma análise profunda para verificar se o software livre é uma boa opção. Além disso, pode ser que o código aberto não seja a solução para todas as necessidades da empresa. Mas, diante de todos os benefícios, é necessário ao menos considerá-lo entre as opções. |
Otimizando as imagens eu seu site WordPress ou outros CMS
1. Tamanho da imagem (dimensões em pixels)
Independentemente dos formatos de arquivo (JPG, PNG, GIF, TIF, etc.), você nunca deve carregar imagens de alta resolução em seu site apenas para fins de exibição.
A única exceção é se você tiver um arquivo de imagem protegido que também forneça impressões e licenças de imagem (como o PhotoShelter, que tem medidas de segurança em vigor a qualquer momento). Caso contrário, se você estiver exibindo imagens em um portfólio ou em uma postagem do blog, nunca use imagens nas dimensões máximas.
a) Apresentações de slides de largura total
Para slideshows de largura total (que aumentam automaticamente para o tamanho total do navegador), eu recomendo ir para 2560 pixels de largura, que é a largura de resolução comum para monitores de 27 ″ e 30 ″.
As imagens podem ter a altura necessária para criar uma proporção com a qual você se sente confortável. Por exemplo, para slideshows de página inteira, mantenha a proporção original das imagens. Mas, para apresentações de slides menores na parte superior de uma página inicial, tente manter as imagens menores (para uma proporção de cerca de 3: 1 ou mais).
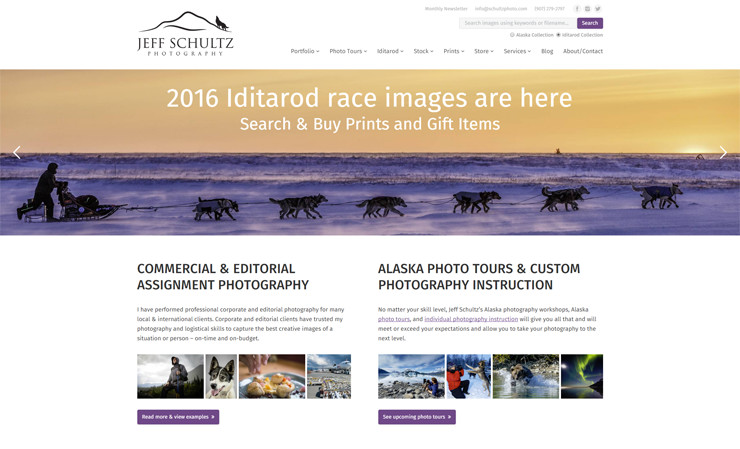
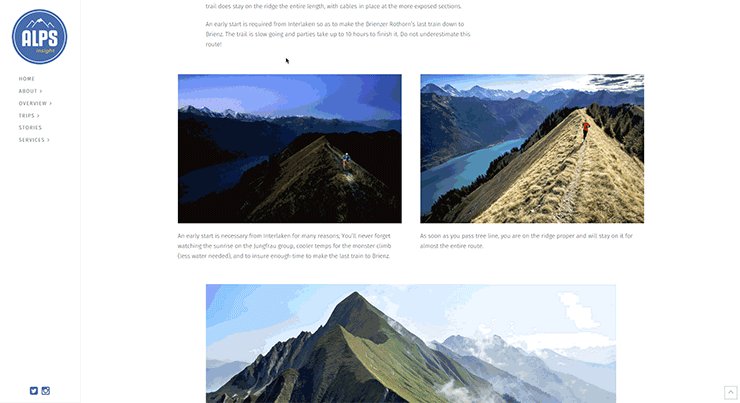
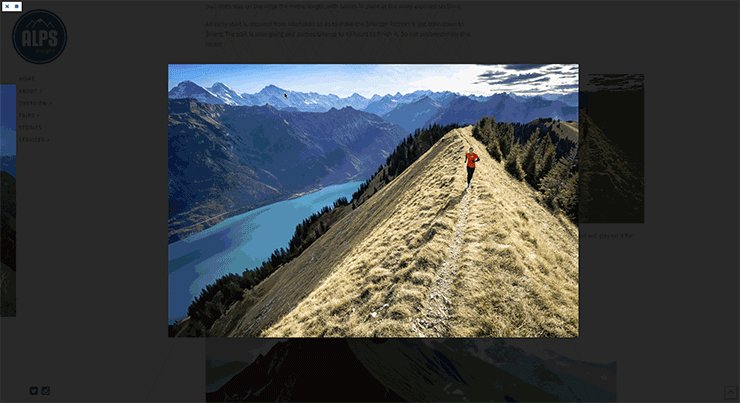
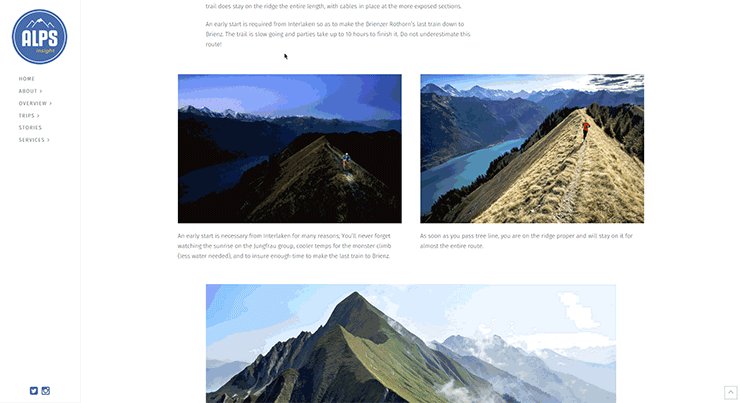
Aqui está um exemplo de uma apresentação de slides de um site de fotografia recente que eu construí:
b) Imagens menores / miniaturas
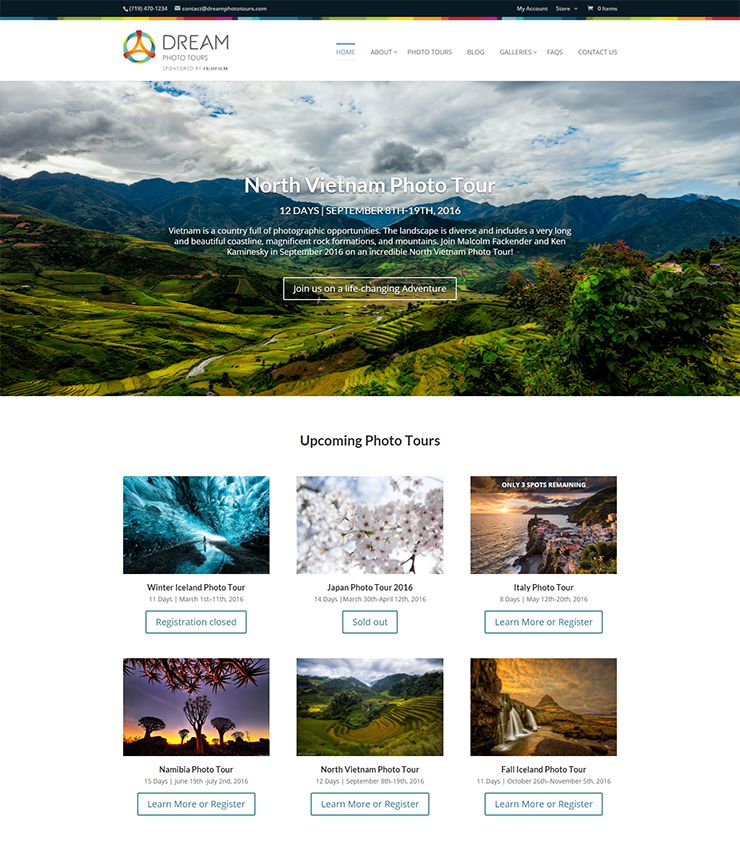
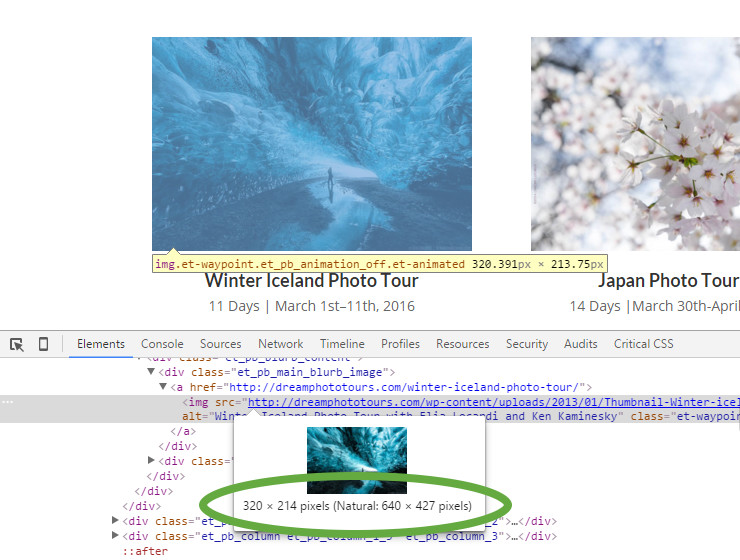
Descubra o tamanho do site que eles exibem (usando a ferramenta “Inspecionar Elemento” do navegador ou uma captura de tela do seu site e meça o tamanho da imagem) e duplique isso.
Por exemplo, este site exibe miniaturas (abaixo do controle deslizante principal) em 320 × 214 pixels.
Mas, se olharmos mais de perto, o site usa um tamanho de imagem duplo (640 pixels de largura) para que pareçam nítidos em telas de retina:
c) Imagens grandes em “lightbox” são exibidas
Sempre que uma imagem precisar ser ampliada na tela (como em uma tela de lightbox depois de clicar em uma miniatura, possivelmente parte de uma apresentação de galeria), mantenha-a no máximo a 1.500 pixels de largura (e uma altura máxima de 800-900 pixels) normalmente é aceitável.
Restringir as dimensões da imagem como essa manterá o tamanho do arquivo razoavelmente pequeno, para uma transição mais rápida entre as imagens (se a apresentação de slides permitir a navegação entre as imagens):
2. Qualidade de imagem / nível de compressão
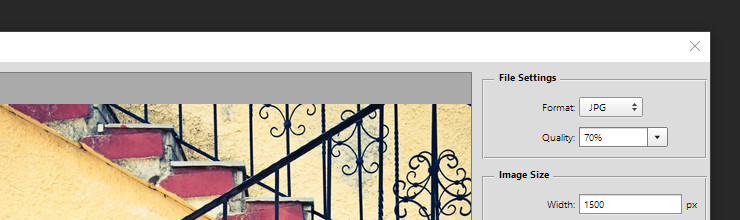
a) Exportando imagens JPG
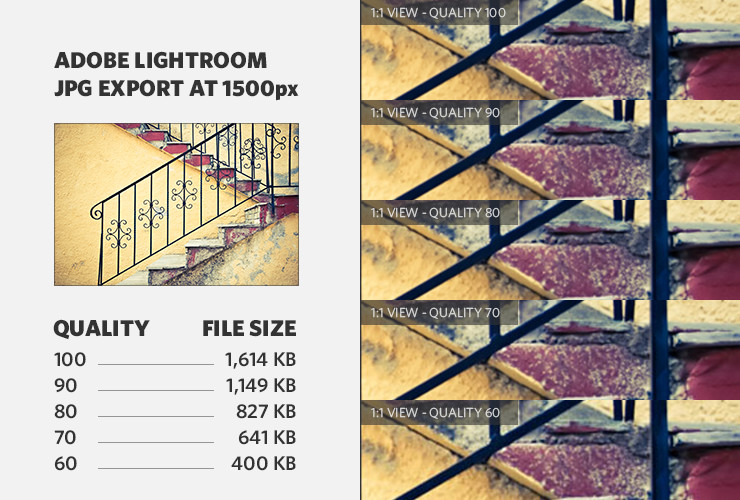
Supondo que você esteja usando uma ferramenta como o Adobe Lightroom, você quase nunca precisa exportar imagens para 100 (no controle deslizante de qualidade). Escolher algo como 60 ou 70 dá a você uma qualidade boa o suficiente em tamanhos de arquivo muito menores.
Somente quando você começa a ir abaixo de 50 a 60% você começa a obter ruído de imagem perceptível. Mas entre 100 e 70-80, a diferença de qualidade é imperceptível, enquanto a diferença no tamanho do arquivo de imagem é enorme.
Aqui está uma experiência que eu fiz com a exportação de uma imagem em diferentes níveis de qualidade: 
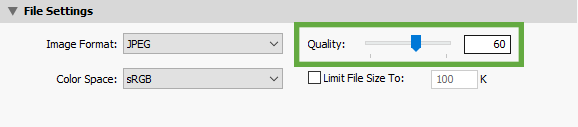
Um princípio semelhante se aplica se suas imagens de exportação do Adobe Photoshop.
E se você estiver usando a versão mais recente do Photoshop CC, use a nova caixa de diálogo de exportação em Arquivo> Exportar> Exportar como…
Em seguida, faça algumas experiências e escolha um nível de compactação com o qual você se sinta confortável. Mais uma vez, a maioria das pessoas considera 60% – 70% um compromisso aceitável (entre a qualidade da imagem e o tamanho do arquivo).
b) Usando PNG / SVG / GIF para gráficos com cores sólidas
Seu website provavelmente contém outros elementos gráficos separados das suas fotos comuns, como logotipos, ícones, capturas de tela, banners etc.
Quaisquer gráficos que contenham áreas de cor sólida (criados por você no Photoshop ou outras ferramentas online) poderiam ser salvos em outros formatos de arquivo sem perdas. Os formatos PNG, SVG e GIF podem funcionar bem nesses casos.
Vamos pegar um dos gráficos que usei acima neste artigo como exemplo:
Você tem que testar isso sozinho, em uma base por imagem. Sempre tente usar formatos de arquivo sem perdas (como PNG ou GIF) quando puder obter tamanhos de arquivo menores (em comparação com JPG).
Mas como eu disse, isso só vale para gráficos com cores sólidas. Sempre que você tentar esse mesmo experimento com uma foto normal (tirada com sua câmera), o JPG geralmente ganha (muito).
3. Extra compressão usando ferramentas ou plugins
OK, então você está pronto para enviar imagens para o seu site.
a) plugins WordPress
Se estiver usando o WordPress, você está com sorte. Há um monte de ótimos plugins que fazem muito trabalho para você, automaticamente. Eles pegam todas as imagens que você carrega e comprimem (sem perdas) para otimizar o tamanho do arquivo.
Imagify, Smush.it e Kraken são soluções populares, mas o meu favorito é o ShortPixel:
Uma conta gratuita com eles oferece uma cota mensal decente e você pode obter um plano premium para permitir a otimização de muitas outras imagens por mês, se necessário.
O nível de otimização “brilhante” do plug-in oferece um bom compromisso entre a qualidade da imagem e o tamanho do arquivo, mas você pode alternar para os níveis de otimização “com perdas” ou “sem perda” conforme achar adequado.
Se puder, recomendo a otimização em massa de todas as suas imagens antigas (da biblioteca de mídia do WordPress):
Veja como o ShortPixel se compara ao Imagify, E www e outras ferramentas de otimização de imagem.
Plugins WP mais úteis aqui:
b) Outras ferramentas de compactação de imagem
Se você não usa o WordPress, pode experimentar outras ferramentas on-line ou on-line para “espremer” suas imagens.